Fix: Web Font Loader (webfont.js) – PageSpeed Insights Problem

Fix: Web Font Loader (webfont.js) – PageSpeed Insights Problem
Wer sich mit der Optimierung von Code und Ladezeiten von Webseiten schon einmal befasst hat, der dürfte auch das Tool „PageSpeed Insights“ kennen, mit dem man einen sehr guten Überblick über den Stand der Dinge bekommen kann. Da das Optimieren oft sehr „tricky“ sein kann und so manch ein Entwickler deshalb gerne die Website – samt Server – aus dem Kellerfenster werfen würde, dachte ich mir, ich könnte mal ein kleines Fix veröffentlichen, welches sicherlich einigen Menschen eine Menge Zeit ersparen wird.
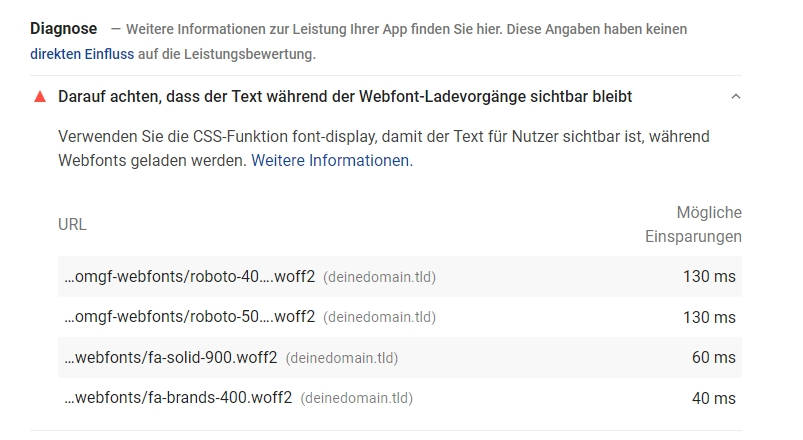
Genau genommen geht es um einen Hinweis in der Diagnose bei PageSpeed Insights, welche da lautet: „Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt „. Sicherlich hat der ein oder andere Coder diese Meldung schon einmal auf dem Schirm gehabt. Nur kann es manchmal richtig mühsam sein, solche Feinheiten zu erledigen. Besonders dann, wenn man an Projekten arbeitet, die nicht „from scratch“ in Eigenregie erstellt wurden, die in einem Kundenauftrag als Dienstleister erledigt werden oder auch wenn sie Komponenten von Drittanbietern beinhalten. Denn da hat man oft nicht den direkten Überblick und muss sich die jeweiligen Stellen mühevoll aus hunderten Verzeichnissen und tausenden Dateien suchen.
Meldung: „Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt“

Im Normalfall nutzt man den ausgegebenen Quelltext der jeweiligen Website, um den Übeltätern – in dem Fall den Webfonts – auf die Spur zu kommen und die Problematik anschließend im Source zu beheben. Wenn es nur nicht manchmal kleine Hürden gäbe, die man nicht sofort sieht. Ein Beispiel könnte der „Web Font Loader“ sein. Dieser lädt nämlich die Schriften über JavaScript und sorgt hiermit möglicherweise für Stirnrunzeln, wenn man sich auf die Suche nach den geladenen Schriften macht. Ein erfahrener Coder riecht den Braten natürlich relativ schnell, gar keine Frage. Allerdings kann ich mir vorstellen, dass es genügend Leute da draußen gibt, die stöhnend am Rechner auf den Monitor gucken und sich denken „egal, lass gut sein“. Muss nicht sein, das Problem lässt sich leicht beheben, versprochen.
Hier kurz die Lösung für unsere geliebten Webfonts, um in modernen Browsern das korrekte Laden der Schriftarten zu realisieren und PageSpeed Insights seinen erhofften Seelenfrieden zu geben. Das Codewort lautet hier „font-display„. Wird im jeweiligen Stylesheet oder besser gesagt im Style, die Eigenschaft „font-display: swap;“ zugewiesen, kann der entsprechende Text mit einer Standardschrift vorgeladen werden, die anschließend – nachdem die Webfonts geladen wurden – per „swap“ mit der gewünschten Schriftart (Webfont) ersetzt wird. Nun kommen wir zu etwas Kot … öhm … Code.
Option 1: Schriftarten werden über lokales CSS geladen
Nutzt man lokal gespeicherte oder auch externe Schriftarten, die über lokale Styles geladen werden, sollte der Code folgendermaßen aussehen:
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2');
font-display: swap;
}Wie man nur unschwer erkennen kann, wird innerhalb des Styles @font-face einfach das font-display: swap; hinzugefügt. Der moderne Webbrowser sieht das und weiß dann in der Regel was er zu tun hat.
Option 2: Schriftarten werden über externes CSS geladen
Geht man den einfachsten Weg und lädt seine Schriftarten über die Google API, sollte man dies folgendermaßen tun:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
In diesem Fall wird der URL der Parameter display=swap angehängt. Google weiß dann was zu tun ist und gibt die CSS mit entsprechendem „font-display: swap;“ aus. Der Browser erkennt es dann und ja, ihr wisst ja wie es dann weiter geht. Der kleine Mann, der in PageSpeed Insights sitzt, steigt aus dem Monitor und klopft euch vor Freude strahlend auf die Schulter, während er ein „Howdy-Ho“ ala Mr. Hankey durch den Raum schallen lässt. Moment… Ich drifte ab… Zurück zum Thema.
Was aber tun, wenn die Schriftarten nicht auf üblichem (einfachen) Weg, sondern über Script von Drittanbietern eingebunden werden und die jeweilige URL vielleicht auch noch dynamisch generiert wird, weil mehrere Schriftarten benutzt und diese möglicherweise individuell auf der jeweiligen Unterseite ausgegeben werden sollen (weil Code optimieren und so)? Tja, dann muss man etwas tiefer graben. Und genau solch einen Fall kenne ich selbst sehr gut. Nämlich dann, wenn so praktische Dinge wie der „Web Font Loader“ ins Spiel kommen.
Web Font Loader (webfont.js) mit „font-display:swap“ ausstatten
Wie man auf der Projektseite bei Github feststellen kann, ist dieses Problem schon eine Weile bekannt. Das Projekt scheint aber schon eine Zeit lang nicht aktiv zu sein, weshalb bisher keine Lösung in den Web Font Loader integriert wurde. Besonders wenn man den Loader dynamisch mit den jeweiligen Daten füttert und deshalb ein „hartes“ Fix (wie in einem Beitrag in den Issues vorgeschlagen) nicht wirklich praktisch ist, sehe ich es als ratsam, die Anpassung direkt im Loader zu machen. Möchte man nicht unbedingt den langen Weg über den Sourcecode gehen oder hat vielleicht eine modifizierte Form der webfont.js in Betrieb, dann kann man durch eine kleine Änderung in der JavaScript Datei, dem Web Font Loader das font-display: swap beibringen.
Here we go…
Wir öffnen die webfont.js Datei und suchen darin nach "?family=". Im Normalfall sollte es exakt ein Ergebnis bringen, welches in etwa so aussieht:
.replace(/ /g,"+"));b=a.c+"?family="+c.join("%7C");An dieser Stelle wird später beim Ausführen die URL zusammengesetzt, die dann mit den entsprechenden Parametern ausgerüstet wird, die Google zur Ausgabe der Webfonts braucht. Also im Prinzip das, was bei der von mir oben präsentierten „Option 2“ passiert. Und wie in dem Beispiel oben, machen wir nun eine kleine Anpassung. Wir fügen den gewünschten Parameter „display=swap“ einfach hinzu. Dem Server bei Google ist es ja grundsätzlich erstmal egal, in welcher Reihenfolge die Parameter display und family kommen, deshalb gehen wir den einfachsten Weg und setzen unser Fix an den Anfang. Aus dem ursprünglichen "?family=" wird dann also "?display=swap&family=" Das sollte dann so aussehen:
.replace(/ /g,"+"));b=a.c+"?display=swap&family="+c.join("%7C");Die angepasste webfont.js speichern, auf dem Server aktualisieren und schon sollte der „Web Font Loader“ die jeweilige Schriftart wie gewünscht in die Website pflastern. Danach möglichst nicht vergessen den Cache zu leeren – im Browser und ggf. auch den der Webanwendung, sofern vorhanden. Schon kann es direkt zu PageSpeed Insights zurück gehen. Der nette Hinweis sollte verschwunden sein und du hast dir durch mein Fix so viel Wühlerei im Code gespart, dass direkt genug Zeit für eine gemütliche Tasse Kaffee frei geworden ist. Und ja, die gönne ich mir jetzt ebenso…
Cheers!
sToRm//